Недавно google анонсировал beta версию Flutter. Flutter - это новый кроссплатформенный UI framework, который включает в себе набор инструментов: движок для 2D рендеринга, готовый набор UI компонентов и набор инструментов для разработки. Он позволяет писать кроссплатформенные приложения с общей кодовой базой.
Flutter состоит из трёх компонентов:
- Flutter engine.
- Foundation library.
- Design-specific widgets.
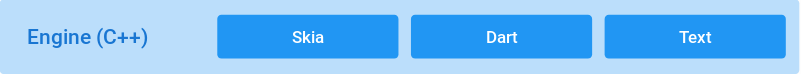
Flutter engine - написан на C++, предоставляет низкоуровневую поддержку рендеринга, использует для этого графическую библиотеку Skia. Skia - это 2D графическая библиотека, с открытым исходным кодом, которая предоставляет кроссплатформенное API. Она служит графическим движком для Google Chrome, Chrome OS, Android, Mozilla Firefox, Firefox OS и т.д. На официальном сайте есть примеры, которые запускаются сразу из браузера.
Foundation library - включает в себя базовые классы и функции, которые используются для создания приложения с использованием Flutter. Данная библиотека написана уже на языке Dart.
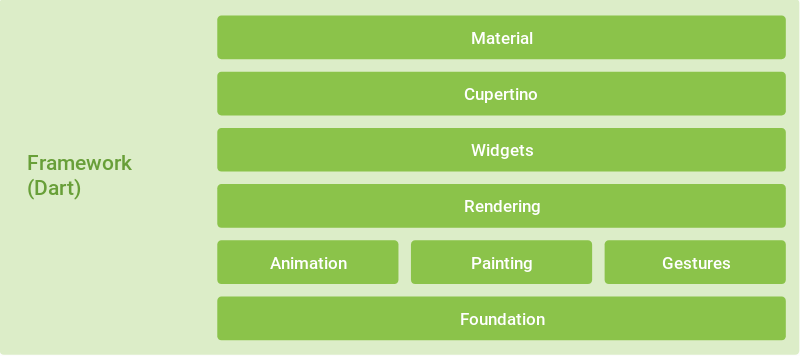
Design-specific widgets - это набор уже готовых базовых графических компонентов для построения пользовательского интерфейса. Данный набор состоит из двух крупных наборов компонентов:
- Material Design widgets - графические компоненты реализующие спецификацию material design.
- Cupertino widgets - набор реализующий Apple iOS дизайн.
Особености Flutter
Всё есть виджет
Виджет представляет собой строительный блок для построения пользовательского интерфейса, который по сути является согласованной унифицированной моделью.
С помощью виджета можно определить:
- структурные элементы, например кнопки или меню
- стилистические элементы, например шрифты или цветовую схему
- разметку макета, например отступы.
Виджеты выстраиваются в иерархию с помощью композиции. Каждый виджет находиться внутри другого виджета и наследует его свойства. Характерной особенностью является то что корневой виджет выполняет роль application.
Так же виджет позволяет получать и обрабатывать события и заменять виджеты в иерархии динамически.
Иерархия слоёв


Установка Flutter
Что бы попробовать Flutter в деле необходимо клонировать репозиторий с GitHub из ветки beta с помощью команды:
$ git clone -b beta https://github.com/flutter/flutter.git
Далее нужно добавить переменные окружения PATH. Для этого в конец файла ~/.bashrc нужно добавить следующие строки:
export PATH=<путь к каталогу>/flutter/bin:$PATH
export ANDROID_HOME=/<путь к каталогу>/android-sdk-linux
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
Где в первой строке необходимо указать путь к каталогу с исполняемым файлом flutter, который находиться в каталоге /bin. Во второй строке нужно добавить путь к Android SDK.
Следующая команда проверит и при необходимости закачает все зависимости, которые нужны для Flutter:
$ flutter doctor
После того как все необходимое будут закачено, в терминале будет выведена следующая информация:
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.1.5, on Linux, locale en_US.UTF-8)
[✓] Android toolchain - develop for Android devices (Android SDK 27.0.3)
[✓] Android Studio (version 3.0)
[✓] Connected devices (1 available)
• No issues found!
C помощью команды flutter devices можно увидеть список подключённых устройств. В моём случае это эмулятор:
$ flutter devices
1 connected device:
Android SDK built for x86 • emulator-5554 • android-x86 • Android 8.1.0 (API 27) (emulator)
Установка плагинов в Android studio (Flutter и Dart)
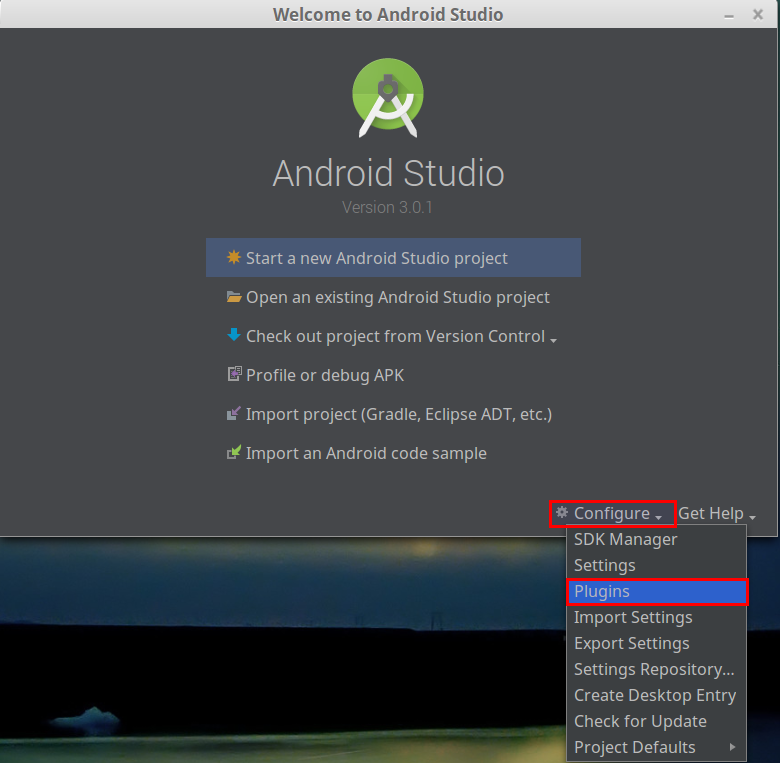
Для поддержки Flutter в Android Studio необходимо установить плагин Flutter из репозитория. Для этого на экране приветствия нужно выбрать пункт меню Configure | Plugins.

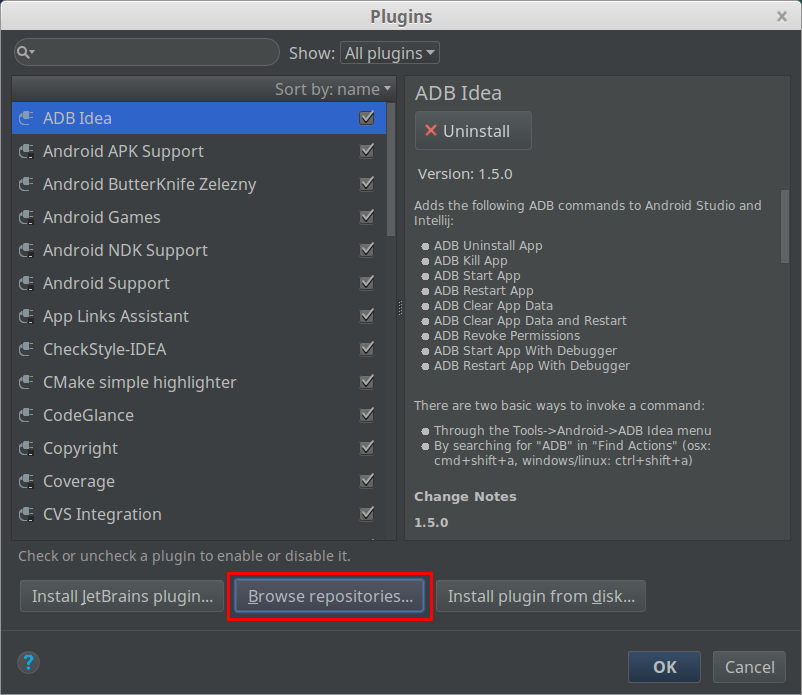
В окне Plugins нужно выбрать кнопку Browse repositories.

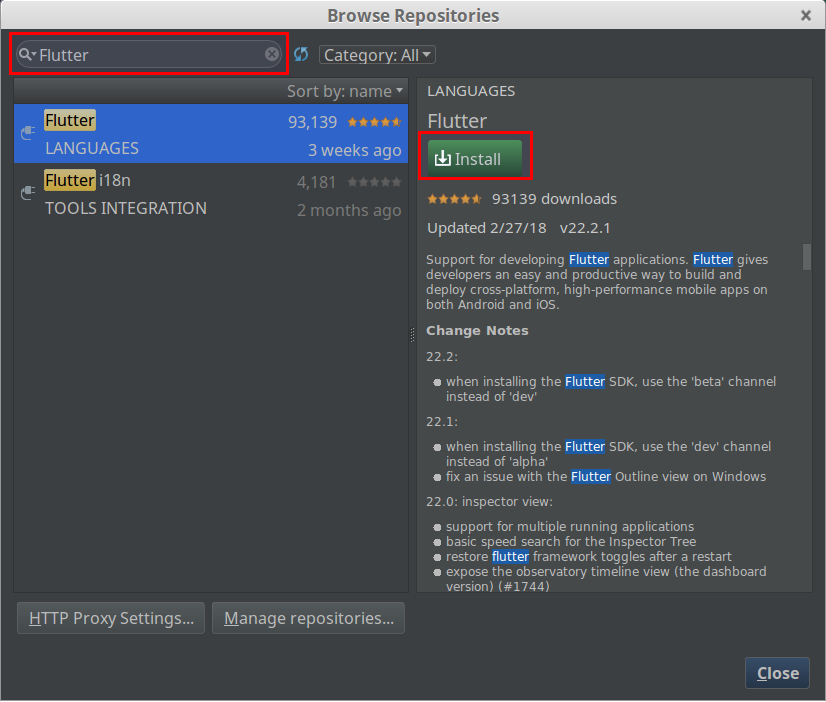
В строке поиска вбиваем название плагина Flutter и выбираем кнопку Install.

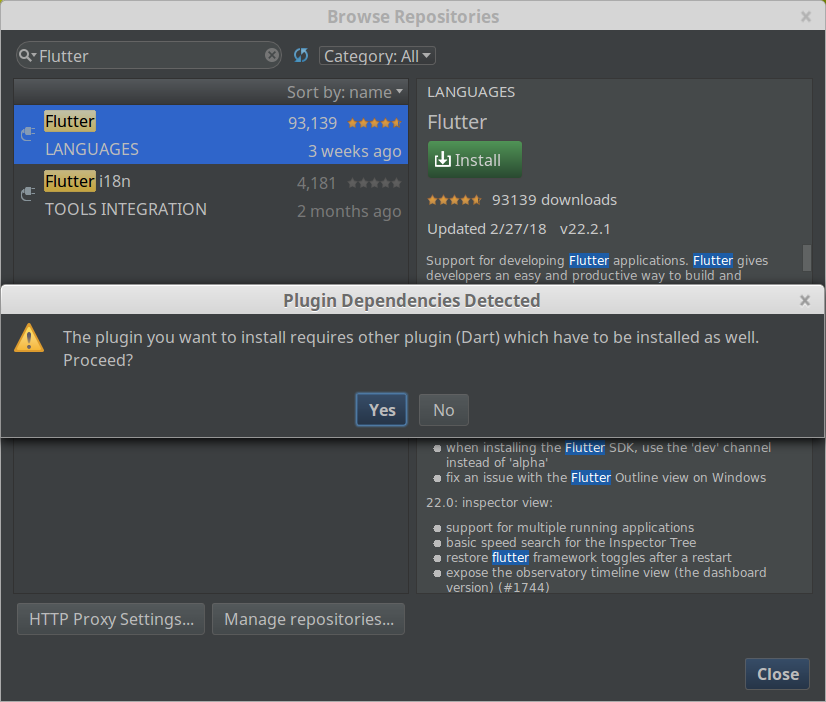
Если ранее не был установлен плагин Dart, то появиться диалоговое окно, где предложат это сделать. Соглашаемся с установкой.

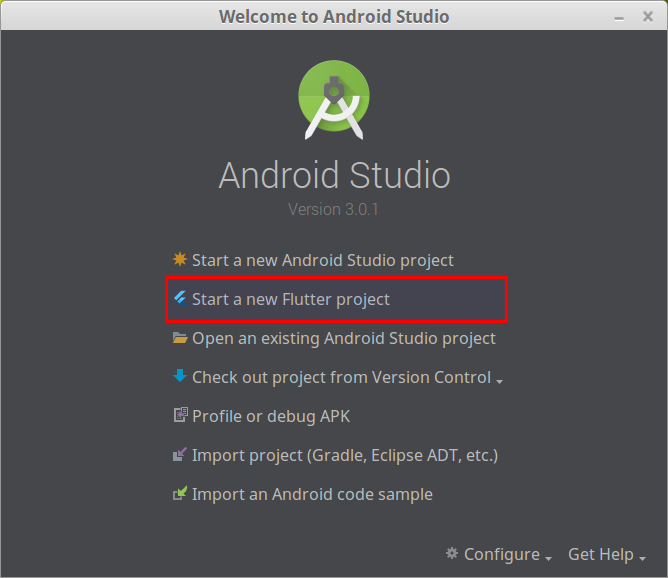
После установки плагина необходимо перезапустить Android Studio. После этого в основном меню появиться новый пункт Start a new Flutter project.

Создание нового проекта
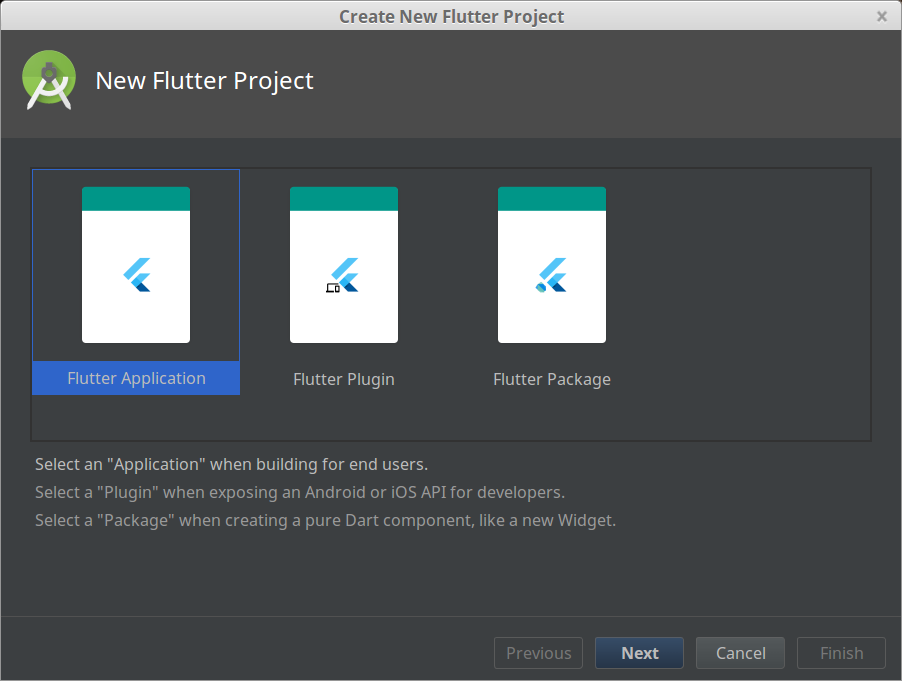
После установки плагинов в основном меню Android Studio выбираем пункт Start a new Flutter project. После выбора пункта запуститься мастер создания проекта:

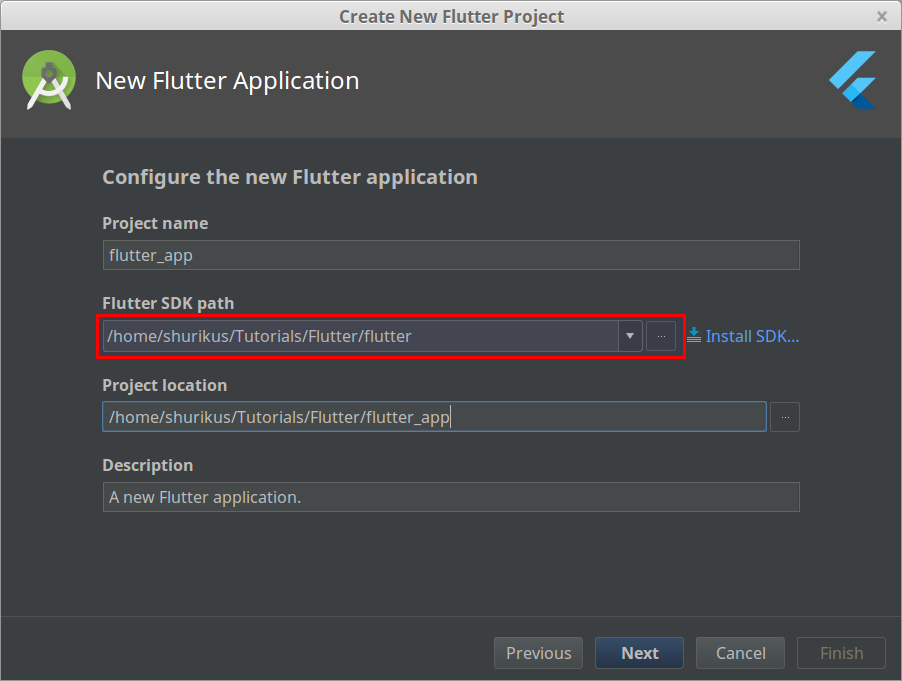
Выбираем пункт Flutter Application. Далее нажимаем на кнопку Next и переходим к следующему шагу:

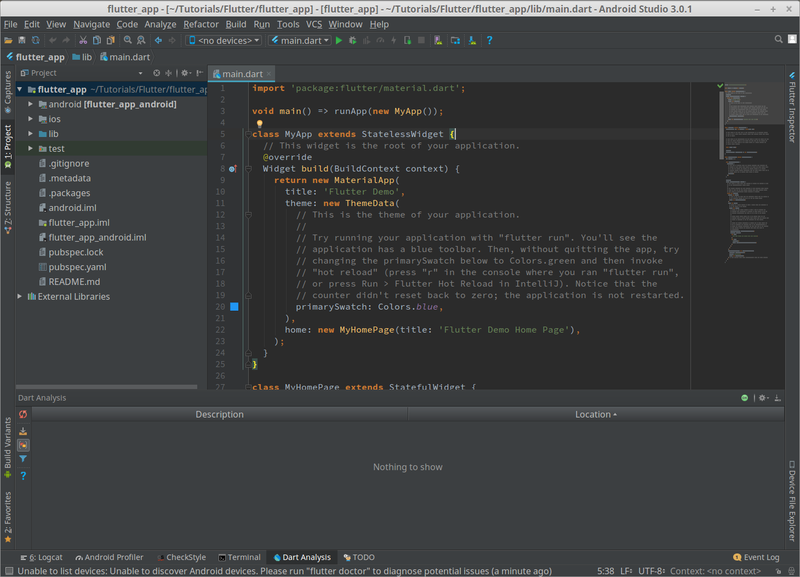
Здесь необходимо указать путь к Flutter SDK, который был закачен ранее. Нажимаем на кнопку Next. На следующем завершающем шаге нажимаем кнопку Finish. После этого сгенерируется Flutter проект.

Запустим эмулятор, и произведём запуск приложения. Нужно перейти в корневой каталог проекта и выполнить команду:
$ flutter run
После компиляции приложение запуститься на устройстве:

В следующей статье создадим свой собственный экран из готовых компонентов Flutter.